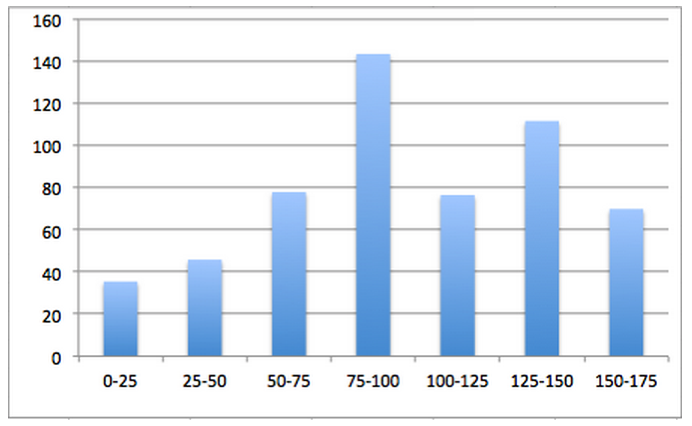
Ajouter des images dans vos articles de blog peut fortement booster le trafic. Les statistiques de Buzzsumo montrent que les articles contenant des images placées tous les 75-100 mots reçoivent le double de partages que les articles avec moins d’images, et un minimum de 30 partages deplus que les articles avec plus.

Source: Buzzsumo
Cependant, si vous souhaitez maximiser l’impact sur le SEO, le simple fait d’ajouter des images à vos publications ne suffit pas. Vous devez ajouter des textes alternatifs pour en tirer le meilleur profit.
QUE SONT LES TEXTES ALTERNATIFS ?
Les textes alternatifs, aussi connus sous le nom de description alternative, attribut alternatif et, terme le plus couramment utilisé mais techniquement incorrect, alt tag, sont des attributs HTML. Ils sont appliqués aux tags d’image à l’intérieur du code HTML, en décrivant l’apparence et la fonction d’une image sur une page web. Voici à quoi ils ressemblent :
<img src= »image.png » alt= »le texte alternatif se place ici »>
POURQUOI LES TEXTES ALTERNATIFS SONT IMPORTANTS ?
Si votre navigateur est incapable de gérer les images, ou qu’il ne peut pas les afficher à cause de la lenteur de la connexion internet, vous verrez à la place le texte alternatif de l’image et vous pourrez comprendre quelle était cette image. C’est la même chose pour les lecteurs d’écran. Il s’agit de navigateurs utilisés par les personnes non et malvoyantes. Écrire un texte alternatif ne vous prend pas beaucoup de temps, mais peut être extrêmement utile pour ces personnes.
De plus, les textes alternatifs peuvent contribuer au SEO de l’image. Les robots de référencement utilisés par Google et les autres moteurs de recherche ne peuvent pas voir les images sur une page comme nous. Alors, si une image n’a pas de texte alternatif, elle pourrait être mal-interprétée. Ce qui pourrait vous référencer pour des mots-clés involontaires, ou tout simplement passer à côté d’un référencement. En revanche, rédiger un texte alternatif adapté est une autre opportunité pour inclure un mot-clé ciblé dans la publication ou la page web. Bien entendu, il doit toujours décrire l’image.

COMMENT CRÉER DE BONS TEXTES ALTERNATIFS ?
Voici quelques règles simples qui vous aideront à améliorer vos textes alternatifs.
1 : DÉCRIVEZ L’IMAGE AUSSI PRÉCISÉMENT QUE POSSIBLE
C’est la règle fondamentale et la plus importante. Pensez à ceux qui ne peuvent pas voir l’image et essayez de trouver un moyen de bien la leur expliquer. N’oubliez pas que les images doivent transmettre une valeur ou un sens spécifiques. Si ce n’est pas le cas, elles devraient faire partie du code CSS et pas de l’HTML.
2 : SOYEZ BREF
Même si les détails sont essentiels, le texte alternatif ne doit pas être trop long. La règle d’or est de s’en tenir à 125 caractères ou moins. Si vous avez l’intention de créer une description plus étendue (quand une image est complexe, par exemple), utilisez le tag longdesc= » ».
3 : TRAVAILLEZ SUR VOS MOTS-CLÉS
Nous avons déjà mentionné plus haut que les textes alternatifs étaient une excellente opportunité d’ajouter un mot-clé ou deux supplémentaires sur la page, pour la rendre encore plus pertinente pour les requêtes spécifiques. Cependant, cela ne signifie pas que vous devez rédiger des textes alternatifs composés uniquement de mots-clés. Tout comme pour les publications de blog, les mots-clés sont important, mais ils ne faut pas trop en abuser. L’excès de mots-clés peut vous valoir des ennuis en SEO plutôt que d’être un avantage, alors utilisez les mots-clés intelligemment. Écrivez d’abord naturellement la description de l’image, puis placez-y un mots-clé ou deux si possible.

4 : ÉVITEZ D’UTILISER « IMAGE DE », « PHOTO DE » OU SIMILAIRE
Comme c’est un texte alternatif, on sait déjà qu’il fait référence à une image. Il n’y a aucun besoin de le spécifier de nouveau.
5 : ATTENTION AVEC LES PRIORITÉS
Ne donnez la priorité aux textes alternatifs que pour les pages riches en images qui ne possèdent pas beaucoup de textes. N’oubliez pas que ce type de textes ne doit pas avoir la priorité sur les titres, les descriptions méta et autres éléments SEO.
6 : N’OUBLIEZ PAS LES BOUTONS
Les boutons sont également des images. Si vous les utilisez dans des formulaires sur votre site web, vous devriez aussi leur donner des textes alternatifs. Dans ce cas, les textes décriront les fonctions des boutons : « S’enregistrer », « Acheter maintenant », « Chercher », etc.
BIEN, MIEUX, LE MEILLEUR
On apprend toujours bien avec des exemples. Voilà pourquoi nous voulons vous présenter de bons exemples de plusieurs textes alternatifs.

Source: Unsplash
Bien : <img src= »couple.jpg » alt= »un couple dans une forêt »>
Mieux : <img src= »couple.jpg » alt= »un couple marche dans une forêt »>
Le meilleur : <img src= »couple.jpg » alt= »un couple en sweater dans une forêt »>

Source: Unsplash
Bien : <img src= »couple.jpg » alt= »une femme dans un champ de fleurs »>
Mieux : <img src= »couple.jpg » alt= »une femme dans un champ de tournesols »>
Le meilleur : <img src= »couple.jpg » alt= »une femme en robe rouge au milieu de tournesols »>

Source: Unsplash
Bien : <img src= »couple.jpg » alt= »un chien noir »>
Mieux : <img src= »couple.jpg » alt= »un carlin noir »>
Le meilleur : <img src= »couple.jpg » alt= »un carlin noir portant un imperméable jaune »>
Il ne faut pas beaucoup de temps pour créer de bons textes alternatifs une fois qu’on a compris comment les rédiger. Mais trouver le temps de les créer peut s’avérer bénéfiques pour votre public et votre stratégie SEO. Espérons que ces conseils vous aident à créer des textes alternatifs simples mais efficaces.


